„Dark Mode for iOS“ von vielen lange erwartet, nun ist der Dark-Mode endlich da. Durch den Dark-Mode können Augenschädigungen, unter bestimmten Umständen reduziert werden, außerdem erhöht es bei den iPhones mit OLED Displays die Batterielaufzeit.
Apple hat den Dark-Mode, wie üblich, mit einem Video auf der WWDC vorgestellt:
Akku- und Augenlebensdauer
Apple wirbt damit, dass der Dark-Mode die Augenschädigung durch Displays reduziert, diese Aussage stimmt jedoch nur zum Teil. In den Einstellungen von iOS 13 kann der Nutzer, ähnlich wie bei Night-Shift auf dem Mac, den Dark-Mode mit der Tageszeit aktivieren. Das ist auch gut so und sollte unbedingt beachtet werden. Denn genauso wie der Light-Mode mit hoher Helligkeit nachts die Augen schädigt, schädigt der Dark-Mode die Augen tagsüber. In beiden Fällen müssen sich die Augen nämlich übermäßig anstrengen, um die Schrift lesen zu können. Die Universität in Missouri hat hierzu eine Studie veröffentlicht: https://lite.mst.edu/media/research/ctel/documents/LITE-2003-04.pdf
Entwicklung von Apps
Sämtliche Apps die nun mit Xcode 11 gebaut werden, verwenden automatisch, bei aktivierten Dark-Mode, die dunkle Version der Systemfarben. Zu beachten gilt dabei, dass sämtliche Systemfarben in den Dark-Mode übersetzt werden, auch bei TableViews, CollectionViews, etc.
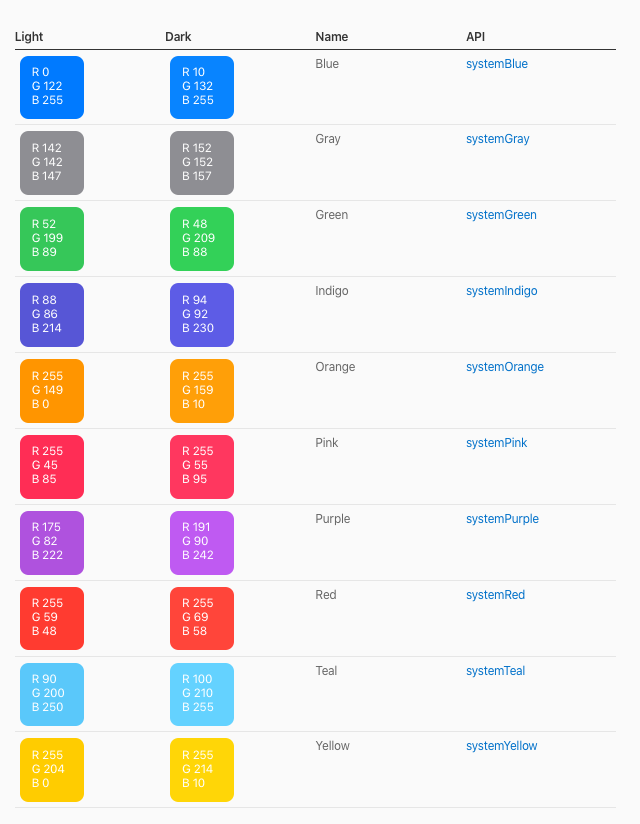
Die Elemente im Dark-Mode haben einen anderen Farbcode. Man könnte meinen, im Dark-Mode wird alles was Schwarz ist Weiß und umgekehrt, so ist es jedoch nicht. Anbei eine Farbtabelle, wie Apple die Systemfarben entsprechend anpasst.
Einige Apps haben jedoch verschiedene Farben angepasst auf das jeweilige Design. Zum Beispiel mit einer (dunklen) Identity Color oder Schrift-Logos. Gerne werden auch Farben mit HEX-Werten direkt im Code angegeben. Bei solchen Apps steht nun ein großer Wartungsaufwand an. Diese Farben müssen nun dynamisch gemacht werden, in dem im Assets Catalog die Farben hinterlegt werden für den Light- und den Dark-Mode.
Zu beachten ist, dass hier der UI-Design Aufwand nicht unterschätzt werden sollte. Die App muss für den Dark-Mode (komplett) neu Designed werden. In diesem Zuge bietet es sich an für einige Apps ein komplettes Redesign zu machen.
Was können und müssen Entwickler nun also tun?
Als erstes sollten Entwickler ihre App unter iOS 13 im Dark-Mode testen und sämtliche Views identifizieren die „Kaputt“ sind. Im Anschluss sollten an den entsprechenden Stellen dynamische Farben verwendet werden, entweder die von Apple oder eigene, dynamische Farben.
Ist das Problem mit den dynamischen Farben erstmal behoben, so taucht das nächste Problem auf… Bilder… Bilder sind grafische Elemente die genauso angepasst werden müssen, wie sämtliche Farben. Der helle Sonnenaufgang, soll zum Beispiel zu einem dunklen Sonnenuntergang werden. Bei Bildern gilt es zudem zu beachten, dass diese keinen weißen Hintergrund und damit einen weniger schönen Kasten haben. Ein dynamisches Bild anzulegen funktioniert genauso, wie das anlegen dynamischer Farben.
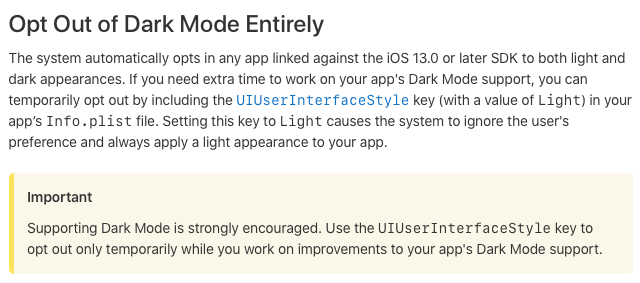
Mittlerweile hat Apple auch die Möglichkeit geschaffen, dass sich Apps komplett gegen den Dark-Mode wehren können.
Apple schreibt auf der Developer Seite dazu:
Bedeutet es ist möglich über die Info.Plist mit dem Key „UIUserInterfaceStyle“ zu erzwingen, dass die App im Light-Mode dargestellt wird.
Auch gibt es die Möglichkeit für einzelne Views den Light-Mode zu erzwingen. Dies wird in der viewDidLoad Funktion wie folgt implementiert:
Fazit
Wie mit vielen neuen Dingen ist es auch mit dem Dark-Mode so: am Anfang gibt es ein großen Aufschrei, einige Dinge müssen angepasst werden und manche Apps bekommen es nicht hin eine gute Dark-Mode Experience zu liefern. Ich bin mir jedoch sicher, in der Zukunft wird dies kein großes Thema mehr sein. Zu erzwingen, dass der Dark-Mode nicht verfügbar ist, ist auf Dauer keine Option. Für viele Apps wird dies jedoch – insbesondere für die Übergangsphase – ein gangbarer Weg sein. Bei dem Dark-Mode gilt es jedoch einmal mehr einen Fokus auf gute mobile User-Experience zu legen.
Linksammlung zur Recherche
Nachfolgend eine kleine Link-Sammlung zu dem Thema Dark-Mode:
https://www.macrumors.com/how-to/enable-dark-mode-in-ios-13/
https://www.theverge.com/2019/6/3/18647199/ios-13-dark-mode-apple-features-battery-saving-release-date-wwdc-2019
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/dark-mode/
https://www.maketecheasier.com/are-dark-themes-better-for-eyes-battery/
https://lite.mst.edu/media/research/ctel/documents/LITE-2003-04.pdf
https://developer.apple.com/documentation/appkit/supporting_dark_mode_in_your_interface/choosing_a_specific_interface_style_for_your_ios_ap